使用 EdgeOne 免费 CDN 加速 Hexo 博客的实测体验

使用 EdgeOne 免费 CDN 加速 Hexo 博客的实测体验
Yuban前言
我的博客之前一直是“裸奔”状态——国内国外各只有一个节点,访问速度时快时慢,安全防护几乎为零。
一次在交流群看到朋友提到 EdgeOne 免费 CDN 套餐,支持国内加速,还能免费用,于是立刻去了解。
如何获取 EdgeOne 免费套餐
EdgeOne 免费套餐需要兑换码,可通过以下方式获取:
- 在 X(推特)分享相关内容;
- 加入官方 Discord 社区参与活动;
- 参加 GitHub 开发者合作计划。
我加入 Discord 社区时,正好赶上兑换码发放活动,手速一快就抢到了!
因为我的域名已备案,而且有国内加速需求,就直接前往腾讯云中国站绑定兑换码并开通套餐,整个过程不到 10 分钟。
目前 EdgeOne 还有个 测速赢免费套餐 活动,新用户只需跑一次测速即可申请,非常方便。
接入方式:CNAME 接入更省心
我选择了 CNAME 接入(无需更换 NS):
- 配置简单,风险低,兼容性好;
- 源站和代理规则配置完毕后,几分钟内生效;
- 保留原 DNS 提供商,方便随时切换。
Ping 测速对比:延迟显著下降
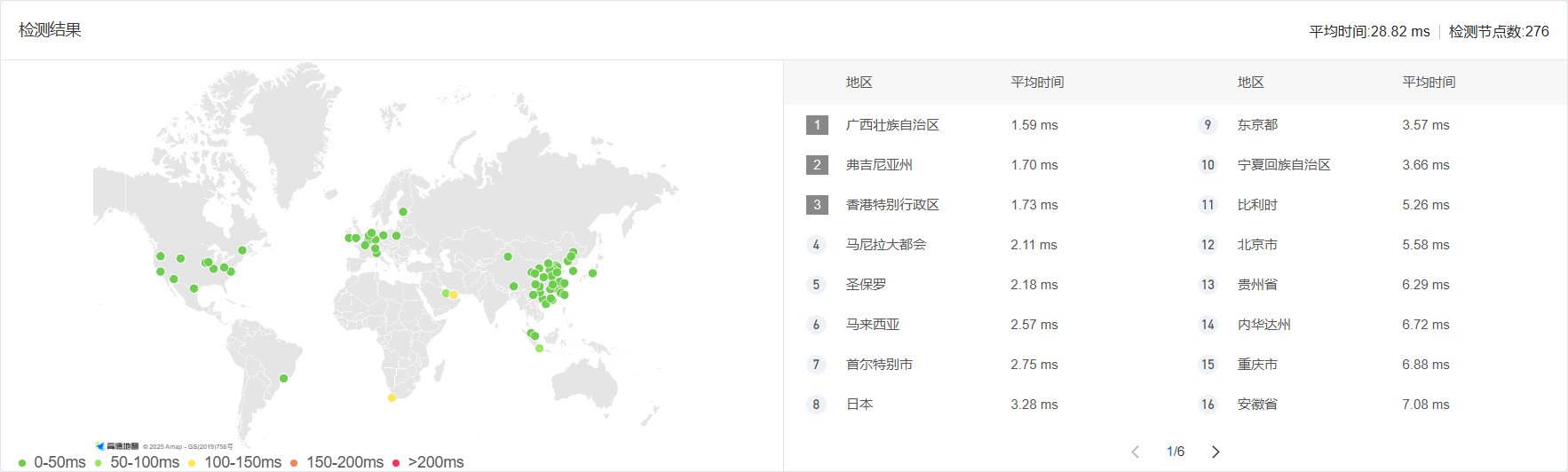
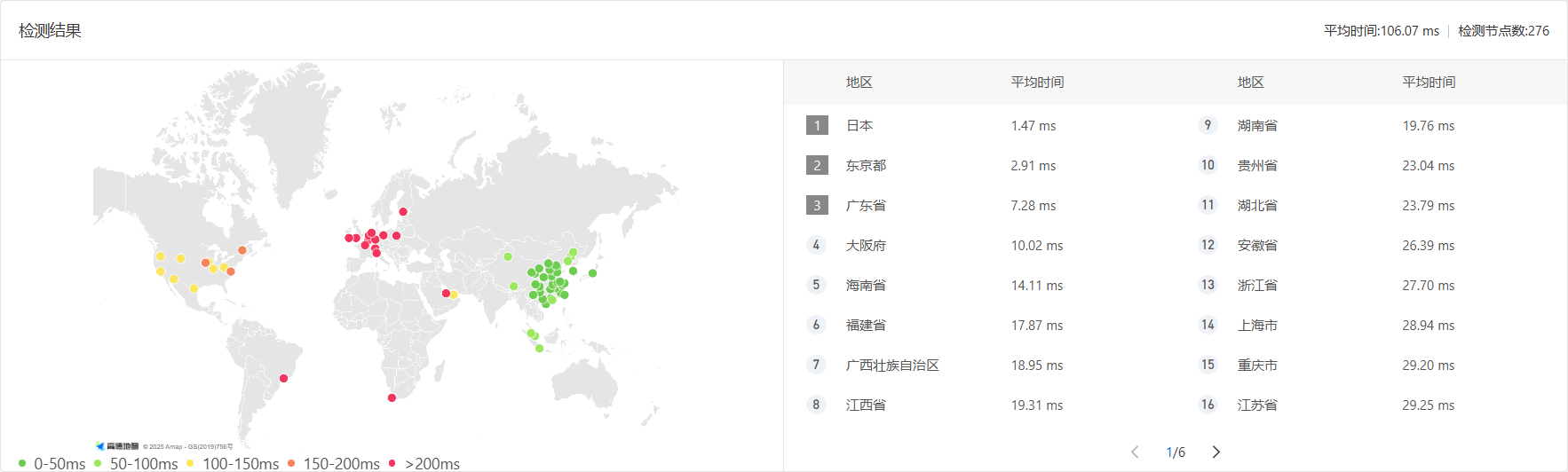
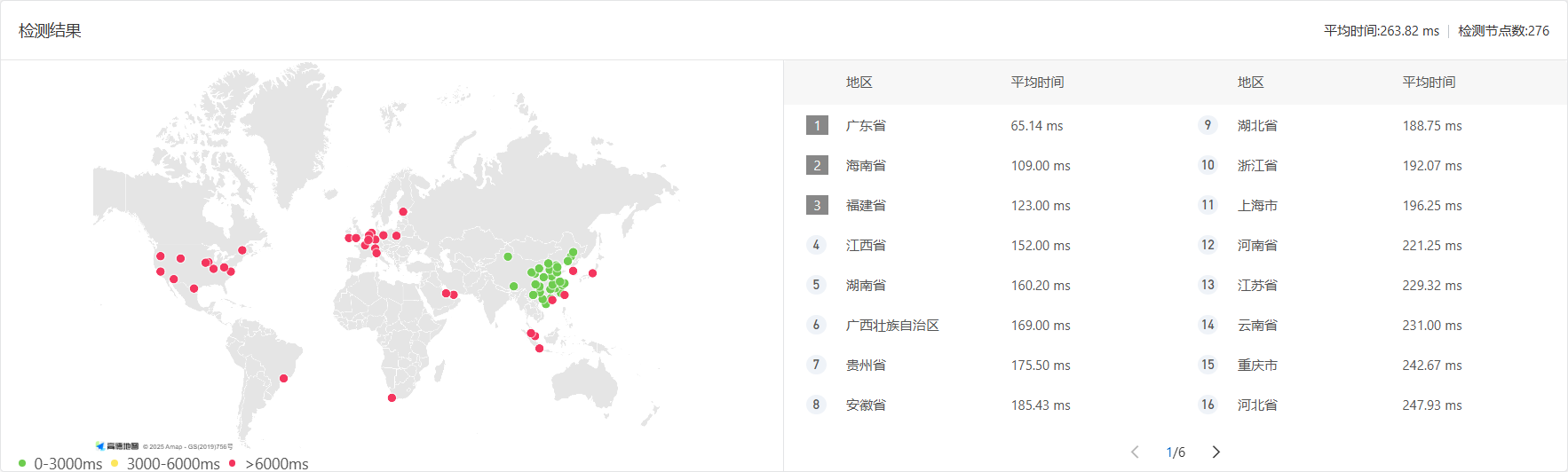
测速工具:阿里云网站运维检测平台
接入 EdgeOne 后:
接入前:
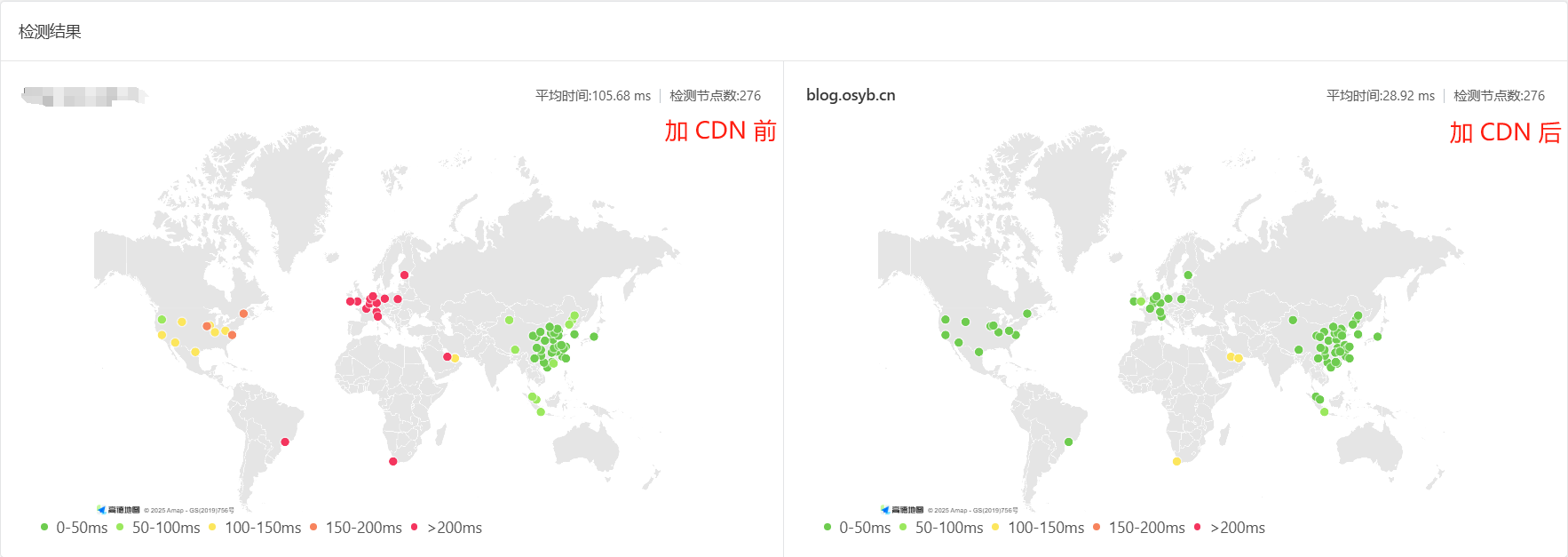
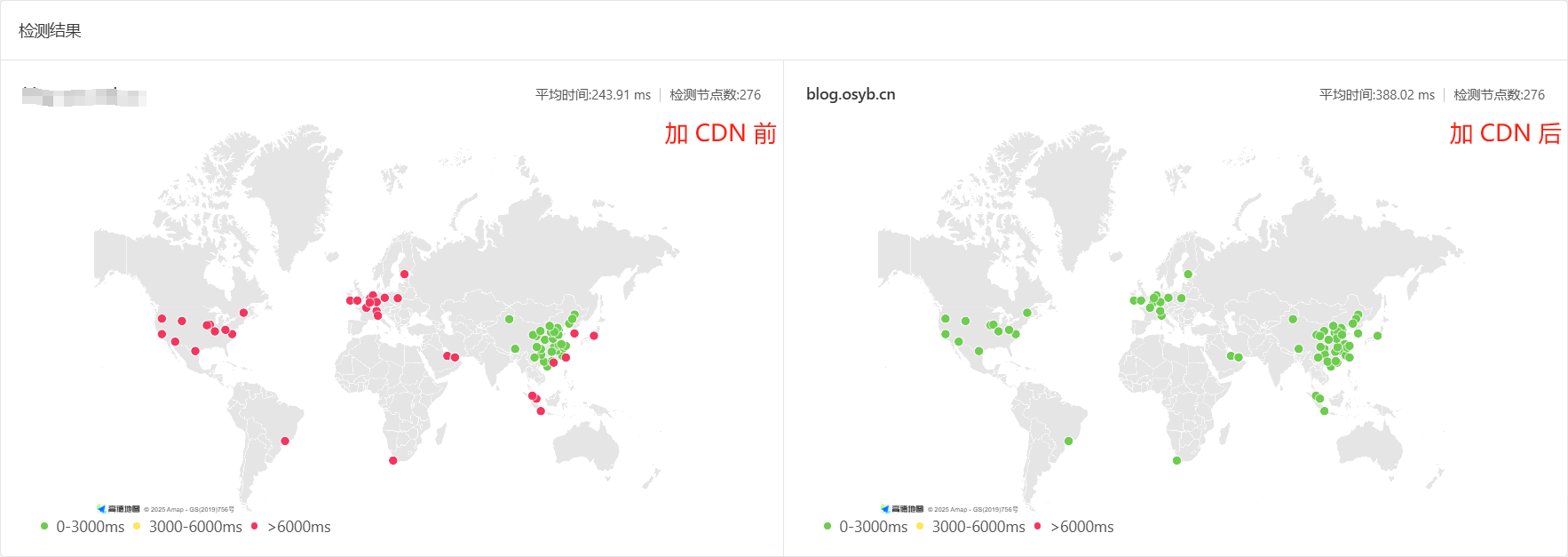
对比图:
结果很直观:接入前,海外节点延迟高得离谱;接入后,全球平均延迟稳定在 76ms 左右。
HTTP 测速对比:网页加载速度大幅提升
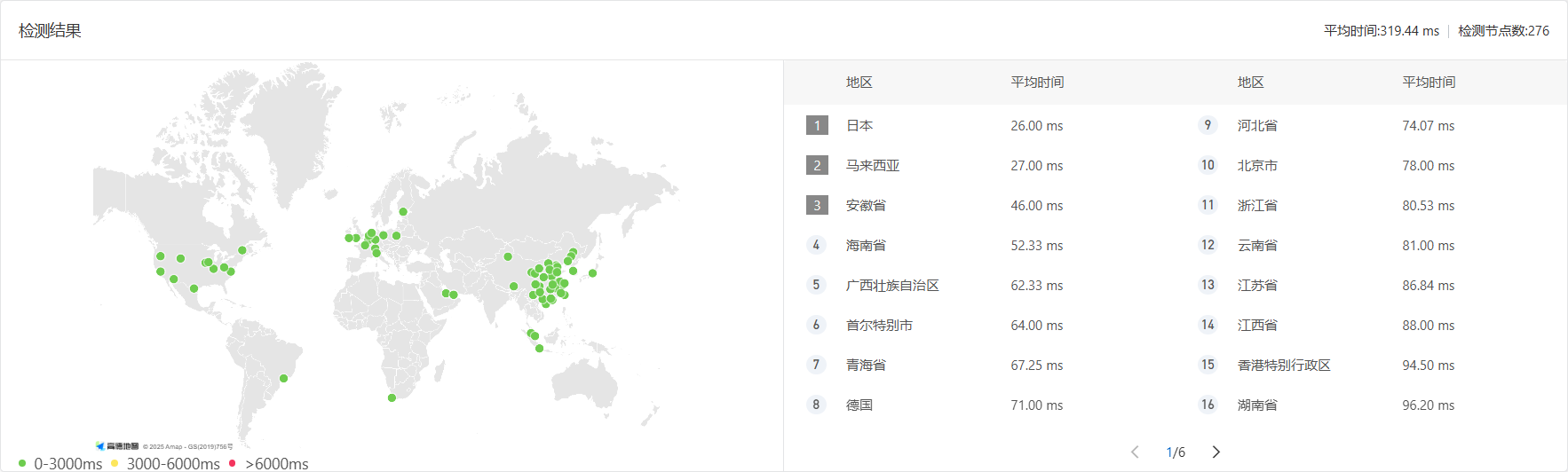
为了更全面验证,我还做了 HTTP 页面加载测速。
加速后:
加速前:
对比图:
无论国内还是海外节点,加载速度均大幅缩短,访问体验提升明显。
使用体验总结
我的博客基于 Hexo 构建,页面本就轻量。加上 EdgeOne 免费 CDN 后,提升更加明显:
- 速度快:页面加载速度提升,尤其海外访问体验明显优化;
- 更安全:支持 WAF、防 DDoS、防盗链等安全功能;
- 可视化数据:提供访问日志、状态码统计,方便分析;
- 成本低:免费套餐足够个人博客使用。
适用场景:备案域名、国内访问需求高、静态博客/站点类网站。
如果你和我一样想提速网站,不妨试试 EdgeOne 免费套餐。
⚠️ 免责声明:本文仅供个人学习与技术研究使用,不构成商业推广。
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果